About
What is this?
This is an effort to reduce uncertainty on how frontend looks across multiple browsers on each platform.
Why?
Should you trust documentation enough not to double check with implementations?
Why only the back-end gets this cool continuous monitoring and the front-end is this wild unmonitored land in which you make a lot of effort to draw pixels on the screen and don't track them?
Is opening up a browser in your docker-based CI/CD pipeline enough to regain confidence that pixels on the screen will be the same?
Why “are” browsers considered to be the same across operiating systems even when they draw pixels differently on every single one of them?
If the interface with your customer is the front-end, and you truly care about it being your flagship, your money-maker, your spokesperson, then why you wait users to report it being broken?
Why not doing this?
How?

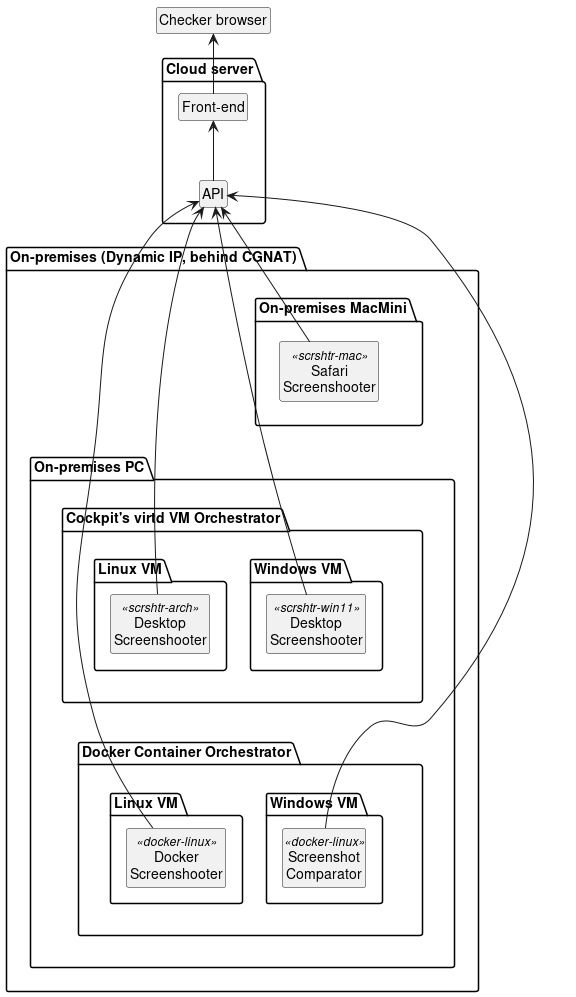
In short, there is a job queue on the API, which are taken by the screenshooter workers. Such images enters the comparator queue, which then generates enough reporting material to send back to the API.
The API, then sends data to the frontend.